ブログをamp対応にしてから、サーチコンソールからいろんな「ampエラーが検出されました」のメールが届きました。
その中で一番エラー数が多く、かつ治し方がよくわからずに放置していた
必須属性「height」タグが「amp-iframe」にありません。
の対処法がわかったので、ブログ初心者さんにも治せるようにわかりやすくまとめていきます!
AMPエラーを修正するのに使うページは以下で、
- Google search console
- ampテスト
- ご自身のブログページ
これらの3つのページを行き来しながら修正していくことになります。
それでは、まずは1ページ☆一緒に修正していきましょう!
1. サーチコンソールでampエラーのURLを確認する!
Google search consoleからampエラーメールが届いたら
まずは、サーチコンソールにログインをして、エラーの詳細を確認しにいきます!

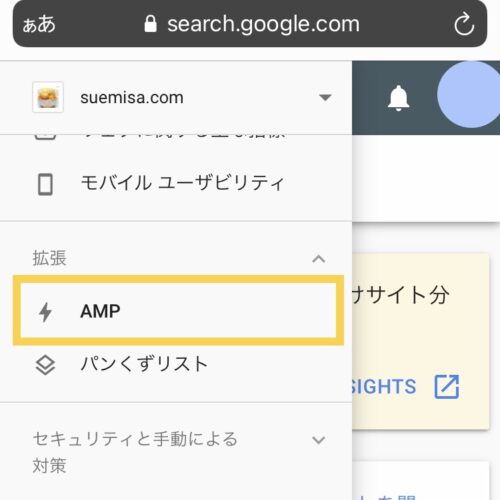
そして、左側にある拡張のところの「AMP」をタップします。

すると、エラーや警告のwebページ数と、何件の問題があるかが表示されています。

そこから下に移動すると、エラーごとに分かれているので、今回治したい
AMP HTMLタグの属性で指定されたレイアウトが無効です。
のところをタップしましょう!

すると、このエラーで治さないといけないwebページのURLが一覧で表示されます。

まずはひとつ、治していきましょう!
URLの中から任意で好きなものをタップしてみてください。
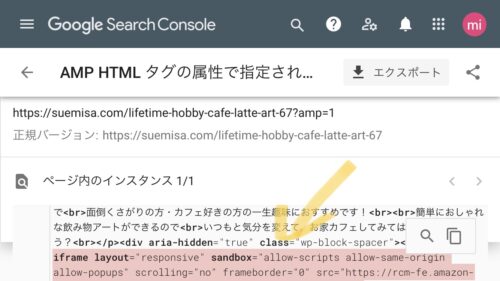
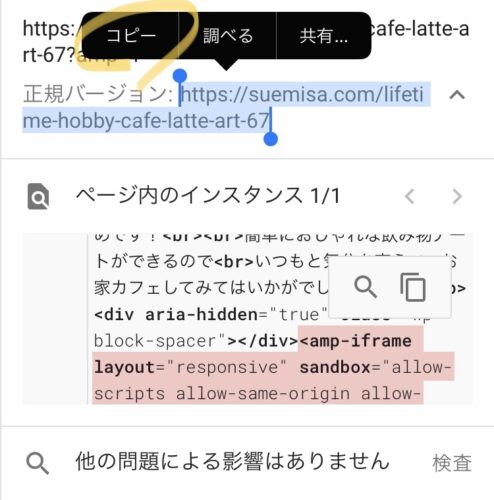
そうすると、ページ内のインスタンスの下に赤枠で囲まれたHTMLの部分が見つかると思います。
ここで、ページ内のインスタンスの数が修正箇所の数となり、今回は(1/1表示なので)1箇所のみ治していくことになります。
赤枠はエラー箇所から最後までずっと続いていますが、以下全て直すわけではなく、赤枠の始めに表示されているエラー箇所を直すとokです!
ページ内のインスタンスが複数ある場合は、>マークを押すと、2箇所目、3箇所目のHTMLエラー箇所を赤枠で表示してくれます。
2. AMPテストでエラー箇所とエラー内容の詳細を確認する!
サーチコンソールの画面では、AMPエラーURLとエラー箇所はわかりますが、何を直したらいいか、詳細が分からないので、
ここからは「AMPテスト」というページに移動してエラーの内容をより詳しくみていきましょう!
AMPテストでweb検索してね!
AMPテストが開けたら、

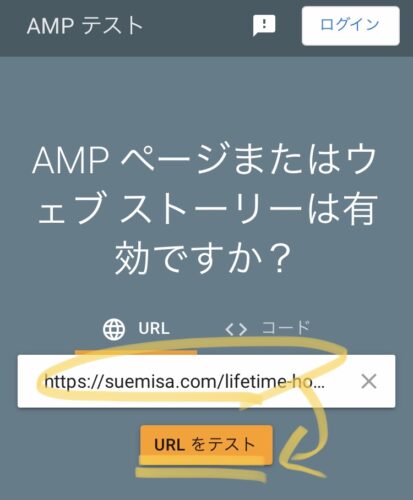
先ほどのエラーURL(amp ver)をペーストして、「URLをテスト」をタップします。
先ほどのサーチコンソールでみた、2つあるうちの上の方のURLがそうです。
URL最後にamp=1とあるものをコピーしておき、ここでペーストしましょう。

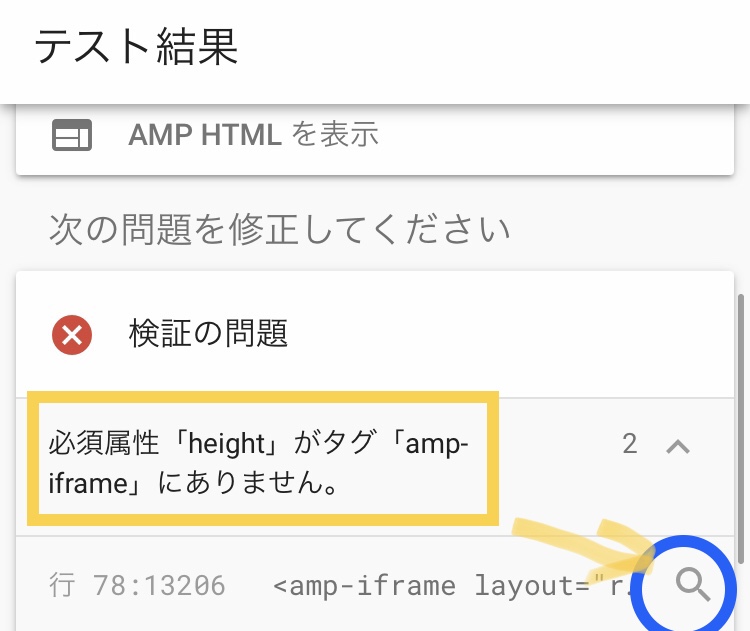
テスト結果は、まだ修正前なので「有効なAMPページではありません」と表示されていますが大丈夫です!
少し下にスクロールし、

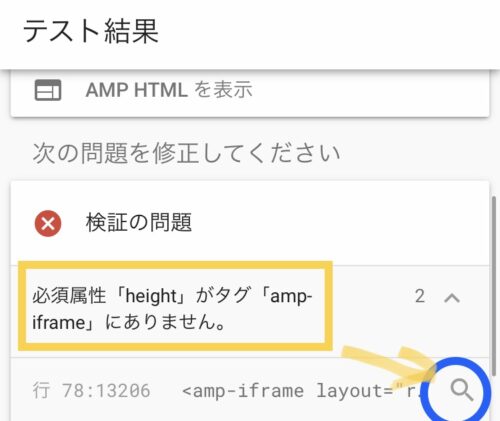
検証の問題の下のところを確認すると、
必須属性「height」がタグ「amp-iframe」にありません。
という表示とその横にエラー箇所の数が表示されています。
画像では2とありますので、この場合は2箇所治すことになります。
エラー内容は1つしかないので、直し方は2箇所とも同じやり方になります。
右下の虫眼鏡マークをタップすると、次の画面に移ります。

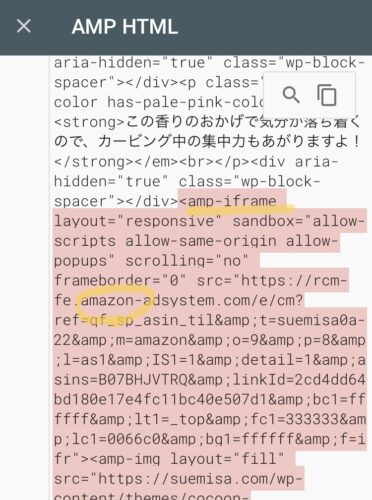
そうすると、HTMLがずらっと並んだ画面がでてきます。
そこの赤枠の冒頭部分にamp-iframeが見つけられると思います。
そして、このエラーが出ているのは、amazonアソシエイトのリンクだということもわかりました。
ちなみに、楽天アフィリエイトの場合はrakutenの表示があります。
そして、これからブログ文章を修正していくのですが、
ここで見た赤枠の冒頭の前後の文章(日本語部分)を覚えておくと、ブロックエディターからでも修正箇所を見つけやすくなりますよ!
必須属性「height」タグが「amp-iframe」にありません。とは?
ここで、「これってどういう意味?」と思った方へ少しプチ知識的なお話を挟んでおきます☆
amp-iframe (ここではAmazonアフィリエイトリンクの画像表示、テキストも含む)にheightタグ(高さ指定)がない
という意味です。
いつもアフィリエイトリンクを貼る時には、ブロックエディターの場合「HTML貼り付け」を使用している方か多いと思いますが、
HTML表示とプレビュー(画像とテキスト)表示を切り替えられますので
該当のブログページでHTML表示に切り替えてみると、
Amazonアソシエイトや楽天アフィリエイトのリンクのHTMLでは、iframeの文字を見つけられると思います。
これは画像です、ということをはじめに示しているのがiframeなんですね!
エラー内容の意味がわかったので、
次は、以下のやり方でamp-iframeのところにheight(高さ)を設定していきましょう!
それでは、やり方の続きの説明をしていきます。
3. WordPressで該当URLのエラー箇所をHTML修正する
ワードプレスでエラーページの探し方
まずは、1番初めにサーチコンソールで見た今回修正したいURLをコピーし

検索窓に打ち込むと、そのURLのタイトルが表示されます。

ここで大まかなタイトルを覚えておき、次にワードプレスにログインします。
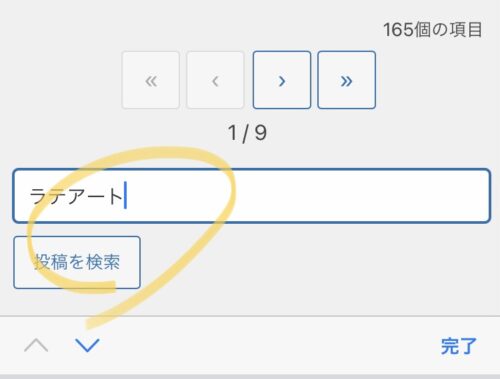
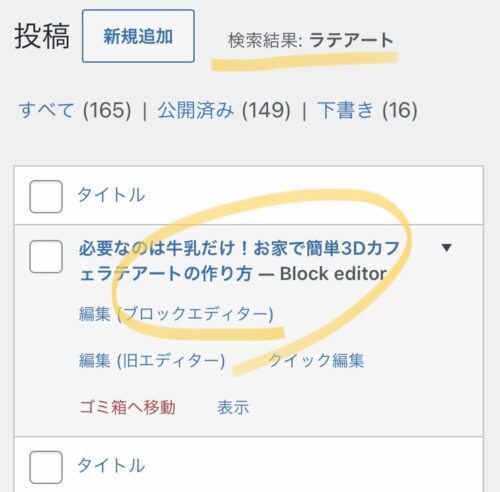
ワードプレスの投稿一覧のページを最下にスクロールすると、「投稿を検索」というものがあるので

さきほど覚えておいたブログのタイトルを打ち込んで検索します。

すると、「ラテアート」で検索した検索結果の中に、修正したいURLとタイトルが簡単に見つけられます☆
ワードプレス内ですぐ見つかる!エラー箇所の探し方
AMPテストもしくはサーチコンソールで確認したときに、エラー箇所のHTMLが表示されていましたが
赤枠前後の日本語文章を見つけておくと、1記事に複数のアフィリエイトリンクを貼っている方でも
すぐに見つかると思います!

私の場合は、「いつもと気分を変えて、お家カフェしてみてはいかがでしょう?」の後ろのAmazonリンクだったので
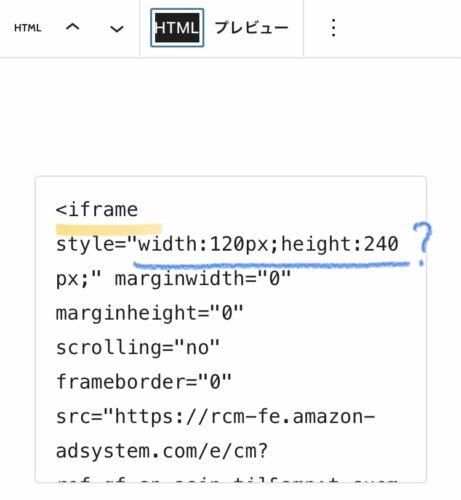
このHTMLリンクをプレビュー表示からHTML表示に切り替えると、iframeがみつけられました。
次はいよいよ、このiframeにheightとwidthのタグを追加して、修正していきますね!
AmazonアソシエイトリンクHTMLに、widthもheightもあるのにエラーのまま?
以下を見ると、HTMLの中にはちゃんとheightとwidthがあるのに、何故エラーなの?
と思うかもしれません。

でも、上画像では、iframe属性ではなく
その後に書かれているstyle属性の中に、heightタグとwidthタグが指定されているという意味になっています。
HTML修正のやり方としては、

上画像のように文字列が並ぶように、↓コピペしていいのでHTML編集に加えてみてください^_^
iframe width=”120″ height=”240″
HTMLが間違いなく編集できたら、「更新」ボタンを押すのを忘れないようにしましょう。
4. エラー修正後は、サーチコンソールで再検証依頼をしよう!
エラー修正が問題なくできたか、確認していきましょう!
AMPテストを開いて、URL(末端にamp=1が付いたもの)を入力して、テストします。

有効なAMPページです
と表示されたら、okです!
今回私が行ったページのようにひとつのURLに対して一つのエラーのみの場合は、ここで有効ページになるのですが、
複数件のエラーがある場合は、他のエラー対応も全ての問題解決をすると有効ページに変わるからです。
エラーの修正ができていることがわかったので、最後に再検証の依頼をしましょう!

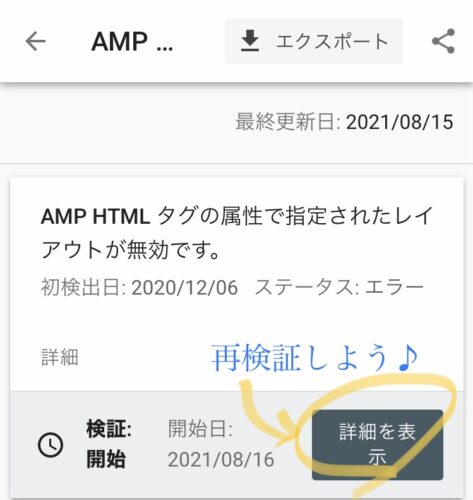
サーチコンソールを開いて、今回修正したエラーのところの(「詳細を表示」から)「再検証」をタップして
Googleさんに、修正したのでAMP対応のページで検索結果に表示してください!
という依頼をします。
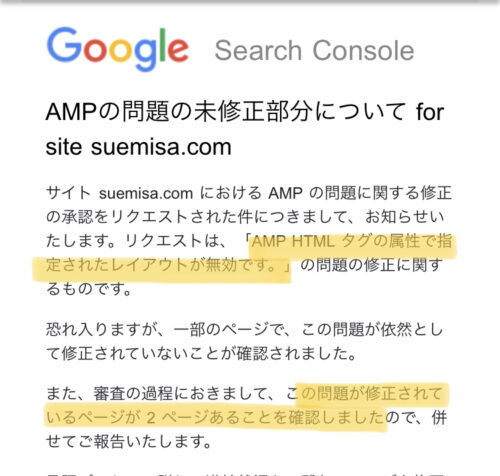
数日経つと、サーチコンソールから再検証の結果メールが届きました。

問題が修正された2ページがあることを確認しました。
とあるので、今回修正したページがAMPエラーからAMP対応ページに変わったことがわかります!
メールの中で未修正部分があると書いてありましたが私は、AMP HTML タグの属性で指定されたレイアウトが無効です。のエラーページがあと30タイトルほどあるからです。
続いて、残りのページも数日かけて直していこうと思います(^ ^)
まとめ
ここまで見てくださりありがとうございました!
そして、エラー修正お疲れさまでした!
最後に簡単にやり方をまとめていきます☆
- サーチコンソソールでエラー件数と該当URLを確認する。
- AMPテストにURL(amp=1)を入力して、エラーの詳細を確認する!
- 修正したいワードプレスのページを開いて、エラー箇所を探す。
- HTML表示に切り替えて、iframeの文字を探す。
- iframeのすぐ後ろにwidth(ワイズ)タグとheight(ヘイト)タグを追加する。
- ワードプレスブログを更新できたら、AMPテストで再度URLテストを行う。
- 有効表示になっていれば、サーチコンソールから再検証の依頼をして
- あとはメールでの結果を待つだけ☆
最後まで読んでくださった貴方は、今日でエラー修正のやり方がわかったと思います!
少しずつでもいいので、私と一緒にAMP対応ページに切り替えていきましょう♪
難しいこと多いけど、ブログ書くの楽しいよね☆
今はわからないことでも、明日はわかるかも精神で少しずつ調べてやってみよう^_^♪
































コメント